Deine Jimdo Page auf dem iOS Homescreen
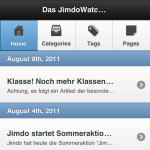
![]() [via] Heute geht es darum eure Jimdo Seite ein Mal um ein kleines Goodie zu erweitern, welches besonders den iOS Device Nutzern unter euch gefallen sollte. Es geht darum eure JimdoPage als Icon direkt auf eurem Homescreen und natürlich dem eurer Nutzer unterzubringen. Das Ergebnis ähnelt dem kleinen Icon des JimdoWatchBlogs das ihr links im Artikelbild sehen könnt. Wir zeigen euch, was ihr braucht und wie es geht. Viel Spaß!
[via] Heute geht es darum eure Jimdo Seite ein Mal um ein kleines Goodie zu erweitern, welches besonders den iOS Device Nutzern unter euch gefallen sollte. Es geht darum eure JimdoPage als Icon direkt auf eurem Homescreen und natürlich dem eurer Nutzer unterzubringen. Das Ergebnis ähnelt dem kleinen Icon des JimdoWatchBlogs das ihr links im Artikelbild sehen könnt. Wir zeigen euch, was ihr braucht und wie es geht. Viel Spaß!
Das Ganze nennt sich in der Fachsprache Web Snippets, man kann es aber auch so beschreiben, dass man ein Lesezeichen (Bookmark) erstellt und dieses auf dem Homescreen ablegt. Web Snippets funktionieren mit allen Geräten ab iOS 1.1.3.
Standardmäßig wird für so ein Web Snippet ein verkleinerter Screenshot eurer Website verwendet, wir wollen dafür aber ein extra Icon. Zu aller erst müsst ihr also ein 57×57 Pixel großes Icon (60px sind anscheinend besser, da das Icon so etwas schärfer wirkt) im .png Format erstellen. Dieses sollte keine Transparenz beinhalten und im dem Fall, dass ihr ein Logo verwenden wollt, solltet ihr darauf achten das dieses nicht mehr als 54px des Icons einnimmt. Auch braucht ihr in eurem selbst erstellten Icon keinen Glossy (Glanz-) Effekt oder abgerundete Ecken einzubauen, dies wird später direkt vom Gerät erledigt.
![]() Euer fertiges Icon könnte also am Ende in etwa so aussehen.
Euer fertiges Icon könnte also am Ende in etwa so aussehen.
So weit so gut.
Sobald ihr mit eurem Icon zufrieden seid, können wir uns daran machen es in eurer Webseite einzubauen. Dafür müssen wir das Icon erst ein mal mit Hilfe eines Bild-Moduls auf eine versteckte Unterseite hochladen. Begebt euch nun in den Ansichtsmodus und kopiert die Grafik URL (z.B. Rechtsklick -> Bild-URL kopieren). Speichert diese am besten kurz zwischen, da wir sie erst gleich brauchen werden.
Der Einbau an sich funktioniert nämlich über einen sogenannten Meta-Tag den ihr im Head Bereich (Einstellungen -> Head) einfügen müsst.
<link rel="apple-touch-icon" href="Bildadresse"/>
Das Wort Bildadresse müsst ihr nun mit der Adresse eures eigenen Icons ersetzten. Bitte achtet darauf, dass die Anführungszeichen erhalten bleiben.
Jetzt nur noch speichern und fertig ist der Einbau eures eigenen Apple Touch Icons.
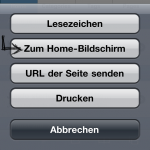
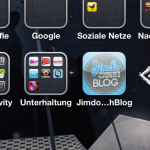
Nun fehlt eigentlich nur noch

ein kleines Ho-To wie wir
ein Web Snippet erstellen
können. Das präsentieren wir
euch hier als Bildergalerie.
Viel Spaß! 😉
Das JimdoWatchBlog Team wünscht euch reichlich Spaß beim ausprobieren!





9 Kommentare - Beteilige dich an der Konversation und verfasse einen Eigenen!
Remo Zehnder hat am 17. August 2011 um 16:07 Uhr geschrieben:
SUPER!! Danke. Wisst ihr zufälligerweise, wie man bei Jimdo das erste HTML-Modul höher setzen kann, also weiter nach oben? Und ist es möglich Trennstriche, zwischen einzelne Blog-Artikel zu setzen?
Daniel hat am 24. August 2011 um 12:25 Uhr geschrieben:
Hallo Remo, wir haben dir bezüglich deiner Frage eine E-Mail an die von dir angegebene Adresse zukommen lassen.
Remo Zehnder hat am 24. August 2011 um 15:35 Uhr geschrieben:
Wäre nett, wenn der Supporter mir noch schreiben könnte und wenn ihr mal Zeit habt mir den CSS Code schicken könntet.
Ralph Monshausen hat am 22. September 2011 um 13:07 Uhr geschrieben:
Hallo! Habe versucht ein apple-touch-icon in die Jimdo Website http://www.lottevoss.net einzubauen. Habe die Codezeile ins Head geschrieben und das Bild in eine versteckte Seite hochgeladen. Mir ist es nicht gelungen die Bild URL zu ermitteln. Wie geht das? Gruß, Ralph
Daniel hat am 22. September 2011 um 13:28 Uhr geschrieben:
Hallo Ralph,
könntest du mir sagen welchen Browser du benutzt? Je nach Browser ist diese Funktion nämlich etwas anders benannt oder befindet sich auch an einer anderen Position.
Liebe Grüße.
Marcel hat am 1. August 2012 um 21:18 Uhr geschrieben:
Hallo Daniel,
prima Anleitung von dir. Hat alles geklappt, kann ich den Web Snippet auch als Download irgendwie auf die Webseite zur verfügung stellen???
Danke im vorraus
Marcel
Daniel hat am 15. August 2012 um 11:49 Uhr geschrieben:
Hallo Marcel,
meinst du nach dem Motto ich klicke auf einen Link und ein Websnippet wird erstellt?
Dafür ist mir leider (noch) keine Möglichkeit bekannt.
Liebe Grüße.
Joachim Bücker hat am 17. November 2012 um 10:48 Uhr geschrieben:
Hallo, danke für die ausführliche Beschreibung. ich hätte noch eine Frage:
Ist der Einbau vom Apple touch icon im Head-Bereich unter der google analytics Code möglich?
Josef Weibel hat am 5. Dezember 2012 um 21:23 Uhr geschrieben:
Hallo Joachim,
-Tag befindet, sollte das keine Problem sein.wenn sich der Google Analytics Code auch im
Gruss, Josef.