Twitter @anywhere – Die Twitter-Integration für deine Jimdo Seite
 Ihr wollt auf eine neue Art Informationen von bestimmten Twitter Accounts anzeigen lassen? Ihr wollt den Besucher direkt über die eigene Homepage twittern lassen? Oder ihr wollt einen „Twitter-Style Follow-Button“ einbinden? Dann empfehle ich euch Twitter @anywhere. Mit diesem Tool was euch direkt von Twitter zur Verfügung gestellt wird, lassen sich diese Funktionen mit wenig Aufwand in eure eigene Jimdo Page integrieren.
Ihr wollt auf eine neue Art Informationen von bestimmten Twitter Accounts anzeigen lassen? Ihr wollt den Besucher direkt über die eigene Homepage twittern lassen? Oder ihr wollt einen „Twitter-Style Follow-Button“ einbinden? Dann empfehle ich euch Twitter @anywhere. Mit diesem Tool was euch direkt von Twitter zur Verfügung gestellt wird, lassen sich diese Funktionen mit wenig Aufwand in eure eigene Jimdo Page integrieren.
Ein großer Vorteil ist, dass der Besucher deine Homepage nicht mehr verlassen muss, um jemandem zu folgen oder etwas zu twittern und somit deine Seite zu keinem Zeitpunkt verlässt, mehr Zeit um neue Interessante Inhalte zu entdecken.
In diesem Beitrag erkläre ich euch wie man diese Funktionen einrichtet. Das ganze geht allerdings nicht ohne ein wenig Code, allerdings habe ich versucht alles so umfassend wie möglich zu dokumentieren.
Jetzt werden wir Entwickler! Naja, auf jeden Fall fast. 😉
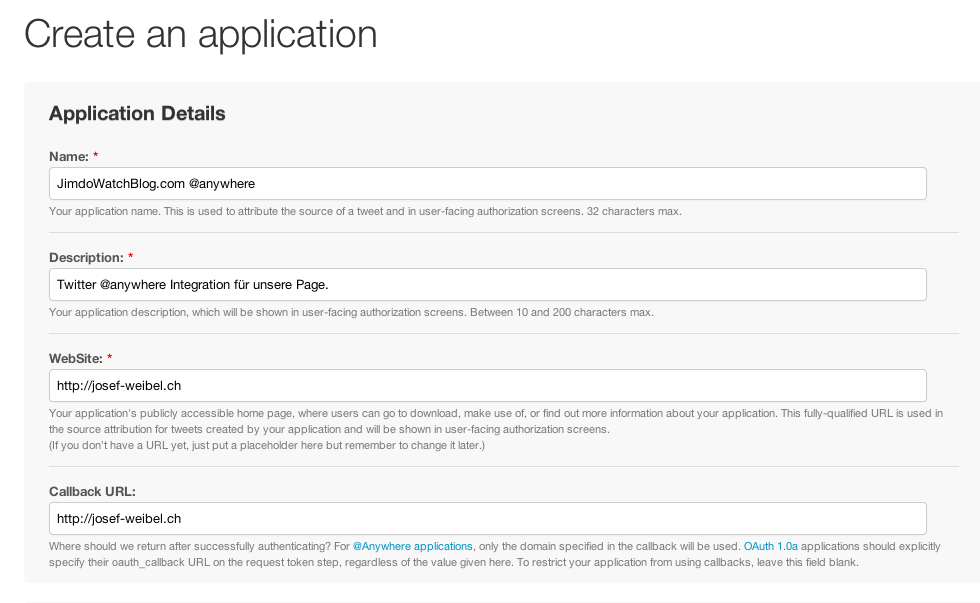
Um loslegen zu können, müssen wir für Twitter @anywhere eine neue Twitter-Applikation erstellen. Dazu besuchen wir diesen Link und loggen uns mit unserem Twitter Account ein. Jetzt müssen wir ein kleines Formular ausfüllen. Im Namensfeld müsst ihr der Applikation einen Namen geben (in unserem Fall ist hier die Domain der Webseite zu empfehlen, gebt unbedingt einen schlüssigen Namen ein da auch eure Nutzer diesen später sehen werden), bei Description fügen wir nun noch eine kleine Beschreibung an. Hier dürft ihr wiederum kreativ sein, „Twitter-Funktionalität goes JimdoWatchBlog!“ oder Ähnliches. 😀 Unter Website kopieren wir die URL eurer Jimdo Page hinein. Die gleiche URL kannst du ebenfalls auch bei der Callback URL einfügen. Wenn du nicht genau weisst, was du wo einfügen musst, diese Dokumentation enthält natürlich auch selbsterklärende Screenshots:
Danach müssen wir noch die Regeln akzeptieren und den Captcha-Code eingeben. Nun haben wir die Applikation erstellt und können mit der Integration in unsere Seite beginnen.
Es folgt: Der Teil mit viel Code:
Nach absenden des Formulars erhaltet ihr einen so genannten Consumer Key, so zu sagen euer persönlicher Zugangscode zur Twitter-Schnittstelle (API), bitte notiert euch diesen für den Moment da wir ihn im nächsten Schritt benötigen. Alles notiert? Dann loggen wir uns jetzt in unsere Jimdo Webseite ein. Hier fügen wir folgenden Code dem Head hinzu (Einstellungen -> Head bearbeiten):
<script src="http://platform.twitter.com/anywhere.js?id=CONSUMER-KEY&v=1" type="text/javascript"></script>
An der rot gekennzeichneten Stelle müsst ihr nun euren Consumer Key eingeben. Mit diesem Codeschnipsel haben wir nun den Grundstein für die @anywhere Integration gelegt, dieser Schnipsel fügt deiner Webseite schlicht und einfach ein Twitter Javascript hinzu. Jetzt können wir beginnen die einzelnen Funktion zu integrieren, und das heißt: noch mehr Code!
Twitter Nutzernamen verlinken
Wenn wir alle Twitter-Accounts die wir auf unser Seite automatisch mit deren Twitter Profil verlinken wollen, müssen wir lediglich diesen kurzen Code in den Head-Bereich einfügen. Dieser Code lädt die Twitter @anywhere Funktionalität und im zweiten Teil die einzelne Funktion (Die einzelnen Funktionen sind in dieser Anleitung blau markiert, wieso erfährst du später).
<script type="text/javascript">
twttr.anywhere(onAnywhereLoad);
function onAnywhereLoad(twitter) {
twitter.linkifyUsers(); };
</script>
Nach dem speichern sollten nun alle Twitter Namen mit den dazugehörigen Accounts verbunden sein. Der Account-Name muss hierfür lediglich als Normaler Text im Format @Username angegeben sein.

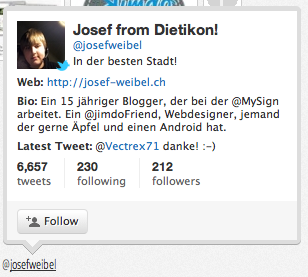
Hovern, was das Zeug hält – die Hovercards
Wenn wir dem Besucher noch mehr Komfort bieten wollen, können wir ebenfalls die Twitter eigenen Hovercards integrieren. Hier werden ebenfalls die Twitter-Nutzernamen mit den dazugehörigen Accounts verlinkt. Wenn man nun aber mit dem Cursor über den Namen fährt (hovern), erhält man eine schöne kleine Box mit Informationen wie Wohnort, Name und natürlich auch dem Profilbild. Ganz nebenbei kann man diesem Account natürlich auch noch folgen. 😉
Um diese Funktion zu integrieren, muss dieser Codeschnipsel in den Head eingefügt werden.
<script type="text/javascript">
twttr.anywhere(onAnywhereLoad);
function onAnywhereLoad(twitter) {
twitter.hovercards(); };
</script>
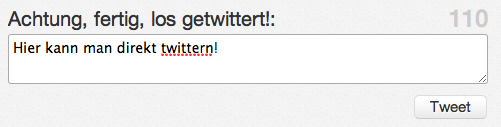
Twittern, direkt von deiner Seite aus. – Die Tweetbox

Weiter geht’s: Nun fügen wir eine Box ein, mit der die Besucher direkt über die Webseite einen Tweet absetzen können. Für diese Box benötigen wir zwei Codes. Nummer 1 wäre wieder für den Head:
<script type="text/javascript">
twttr.anywhere(onAnywhereLoad);
function onAnywhereLoad(twitter) {
twitter("#NAME").tweetBox({
label: "TITEL",
defaultContent: "INHALT",
height: HÖHE,
width: BREITE,
});
};
</script>
Hier musst du folgendes ersetzen:
NAME: Hier gibst du der Box einen neuen Namen.
TITEL: Das ist was über der Tweetbox angezeigt wird.
INHALT: Hier kann man einen vorläufigen Text-Inhalt für die Box definieren.
HÖHE, BREITE: Hier kommt die Größe hinein. Bitte in Pixel eintragen, aber das „px“ weglassen. Optimal ist eine Grösse von 480/50.
Nun erstellen wir an der Position, an der die Box nachher erscheinen soll, ein neues Widget-HTML-Modul und fügen folgenden Code ein:
<div id="NAME"></div>
Bei NAME fügst du den gleichen Namen ein, den du beim Head-Code schon definiert hast und die Sache läuft!
Follow me! … mit dem Follow-Button!
![]() Neben Hover-Cards und Twitter Boxen kann man mit dieser API auch einen schönen Follow-Button integrieren. Dazu brauchen wir wieder zwei Codes. Der folgende Code ist, wie könnte es auch anders sein, für den Head:
Neben Hover-Cards und Twitter Boxen kann man mit dieser API auch einen schönen Follow-Button integrieren. Dazu brauchen wir wieder zwei Codes. Der folgende Code ist, wie könnte es auch anders sein, für den Head:
<script type="text/javascript">
twttr.anywhere(onAnywhereLoad);
function onAnywhereLoad(twitter) {
twitter('#NAME').followButton("USERNAME");
};
</script>
Hier musst du NAME durch einen erfundenen, noch nicht benutzten Namen ersetzen und USERNAME durch den Twitter Account, dem gefolgt werden soll. Nun fügen wir in ein Widget-HTML-Modul diesen Code ein:
<div id="NAME"></div>
Hier wird NAME durch den Namen im Head-Code ersetzt. Und schon ist der Button drin!
Head-Codes zusammenfassen
Nutzt ihr mehrere oder gar alle Funktionen von Twitter @anywhere so müsst ihr sehr viele Codes in euren Head eintragen, dies bringt einbusen bei der Ladezeit der Seite mit sich. Abhilfe schaffen wir dem Ganzen, indem wir den Code zusammenfassen. Dazu wird folgendes Grundgerüst benötigt:
<script type="text/javascript">
twttr.anywhere(onAnywhereLoad);
function onAnywhereLoad(twitter) {
FUNKTIONEN (BLAU MARKIERTEN BEREICHE DER JEWEILIGEN FUNKTIONSCODES) };
</script>
Wie am Anfang schon kurz gesagt wird durch den schwarz markierten Teil die API geladen, an der rot markierten Stelle könnt ihr nun die einzelnen Funktionen hinzufügen. Das erspart im Idealfall eine ganze Menge unnötiger Codezeilen, von der besseren Übersichtlichkeit brauch ich erst gar nichts zu sagen. 🙂
Zu guter letzt sei noch gesagt das dieses Tutorial an dieser Stelle sein Ende findet. 😉 Wir wünschen euch Viel Spaß beim Integrieren von Twitter @anywhere auf eurer eigenen Seite! Solltet ihr noch fragen haben dürft ihr diese natürlich in den Kommentaren stellen. Kommentare sind auf diesem Blog immer ausdrücklich erwünscht! 🙂



3 Kommentare - Beteilige dich an der Konversation und verfasse einen Eigenen!
Daniel hat am 11. Oktober 2011 um 08:26 Uhr geschrieben:
Ich wollt mehr Tutorials lesen? Kein Problem! Gebt uns einfach bescheid welches Thema euch interessiert. Auf unserer Kontakt-Seite findet ihr diverse Möglichkeiten uns diese Vorschläge zukommen zu lassen. 🙂
Remo Zehnder hat am 11. Oktober 2011 um 14:10 Uhr geschrieben:
Mmmh, bei mir wird der Follow-Button angezeigt aber wenn man folgen will geht es nicht, siehe hier:
http://www.apfelearth.com
Dani hat am 24. Oktober 2011 um 13:54 Uhr geschrieben:
Klasse … vielen Dank für das Tutorial.