Den Jimdo Share Buttons einen neuen Anstrich verpassen
 Jimdo hat vieles für die Social Media Integration getan. Tweets über die Homapage versenden, die Facebook Like-Box und Gefällt mir Button Integration, und die Share Buttons mit denen die Besucher die aktuelle Seite auf diversen sozialen Netzwerken teilen können. Leider gibt es die nur in zwei Varianten. In grau und in farbig. In diesem Beitrag will ich euch zeigen wie ihr die Buttons durch schönere austauscht.
Jimdo hat vieles für die Social Media Integration getan. Tweets über die Homapage versenden, die Facebook Like-Box und Gefällt mir Button Integration, und die Share Buttons mit denen die Besucher die aktuelle Seite auf diversen sozialen Netzwerken teilen können. Leider gibt es die nur in zwei Varianten. In grau und in farbig. In diesem Beitrag will ich euch zeigen wie ihr die Buttons durch schönere austauscht.
Was brauchen wir? Wir brauchen schönere Buttons, einen Ort um sie zu hosten und ein Grafikprogramm. Photoshop oder Pixelmator (nur für den Mac) sind sehr professionelle Applikationen. Wer kein solches Programm hat, kann auch gerne das Open Source Programm Gimp verwenden. Buttons könnt ihr euch zum Beispiel hier herunterladen. Diese sind lizenzfrei. Das bedeutet, dass man sie ohne Einschränkungen verwenden kann. Wenn ihr dort nichts gefunden habt, könnt ihr hier noch suchen. Dort sind die meisten lizenziert. Lest bitte die Bestimmungen durch, viele wollen von euch aber nur namentlich erwähnt werden.
Jetzt müssen wir die alten Buttons von Jimdo genau so herunterladen wie die neuen. (Links zu den Jimdo Buttons: 16px Variante, 32px Variante, 64px Variante.) Dann öffnen wir die Dateien im Grafikprogramm. Jetzt müssen wir die neuen Buttons über die alten legen. Hier ist es sehr wichtig genau zu arbeiten, denn die Fehler kann man dann am Ende schön sehen. 🙂 Mein Tipp: Von links nach rechts arbeiten. Gut, wenn wir das geschafft haben, speichern wir die neue Grafik ab. Ich empfehle den Typ .png, da er auch transparente Hintergründe unterstützt, was für nicht weisse Webseiten von Vorteil ist.
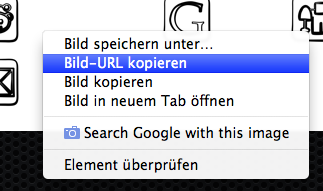
 So, jetzt geht es weiter mit der Einbettung in unsere Jimdo-Page. Dazu gehen wir auf die Page, loggen uns ein und erstellen eine versteckte Unterseite, die wir als „Dateiablage“ verwenden. Die Seite sollte kein Besucher zu Gesicht bekommen. Auf dieser Seite laden wir nun die Grafik in einem Bild-Modul hoch. Jetzt müssen wir noch unter Grösse den Punkt Maximieren (das Icon mit dem Pfeil in zwei Richtungen) auswählen, damit unsere Grafik ohne Komprimierung angezeigt wird. Jetzt kopieren wir mit einem Rechtsklick auf die Datei noch die Grafik-URL (bitte wenn möglich im Ansichtsmodus).
So, jetzt geht es weiter mit der Einbettung in unsere Jimdo-Page. Dazu gehen wir auf die Page, loggen uns ein und erstellen eine versteckte Unterseite, die wir als „Dateiablage“ verwenden. Die Seite sollte kein Besucher zu Gesicht bekommen. Auf dieser Seite laden wir nun die Grafik in einem Bild-Modul hoch. Jetzt müssen wir noch unter Grösse den Punkt Maximieren (das Icon mit dem Pfeil in zwei Richtungen) auswählen, damit unsere Grafik ohne Komprimierung angezeigt wird. Jetzt kopieren wir mit einem Rechtsklick auf die Datei noch die Grafik-URL (bitte wenn möglich im Ansichtsmodus).
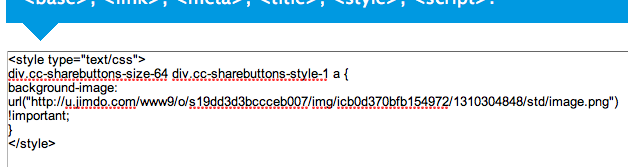
Jetzt wechseln wir in den Head-Bereich. Den findet ihr in den Einstellungen. Dort fügen wir den folgenden Code ein und setzten am richtigen Ort die Button-Grösse ohne px und den Link zur Grafik ein.
<style type="text/css">
div.cc-sharebuttons-size-BUTTONGRÖSSE div.cc-sharebuttons-style-1 a {
background-image: url("GRAFIKURL") !important;
}
</style>
Das sollte dann ungefähr so aussehen:
Nun speichern wir das ganze und erstellen das Share-Buttons – Modul. Wählen zu farbig und wählen die von uns vorher gewählte Grösse. Speichern und schon sind wir fertig.
Wem euch das mit dem Grafikprogramm zu schwer ist, aber ihr dennoch nicht mehr diese normalen Buttons verwenden möchte, könnt ihr euch ein fertiges Set hier herunterladen und dann einbinden.
Magic Marker Icon Social Media Logos
Hier herunterladen. Download
Hinweis: Dieses Icon Set ist leider nur zum sharen mit den links gezeigten Diensten zu verwenden da uns zum Zeitpunkt der Veröffentlichung keine Icons aus diesem Set für die anderen von Jimdo unterstützten Dienste vorlagen.




0 Kommentare - Starte die Konversation und verfasse den ersten Kommentar!